بشنوید که دانشجویان درباره دوره چه می گویند:
او می داند که چگونه باید تدریس کند. هر جزئیات را به قطعات کوچک تر تقسیم می کند و یک ویدیو دیگر برای هر بخش ایجاد می کند. به همین دلیل شما در هنگام تماشای فیلم احساس خستگی نمی کنید زیرا تعداد زیادی از آنها در حدود 2-3 دقیقه بیشتر نیست. یکی از بهترین معلمان در Udemy که من دیدم.
مربی از یک رویکرد آسان برای پیروی از دانش استفاده می کند که به آسانی و به طور پیوسته ایجاد می شود.
آموزش های بسیار خوبی که به راحتی دنبال می شوند اما همچنین به سرعت اجرا می شود که خسته کننده نیست.
چه چیزی یاد خواهید گرفت؟
- ساختن برنامه های کاربردی Vue.js شگفت انگیز – تمام راه ها را از کوچکترین و ساده ترین ها تا شرکت های بزرگ در سطح سازمانی
- درک نظریه پشت Vue.js و استفاده از آن در پروژه های واقعی
- Leverage Vue.js در هر دو برنامه Multi- و Single-Page-Applications (MPAs و SPAs)
پیشنیازهای دوره؟
- دانش اساسی جاوا اسکریپت مورد نیاز است
- دانش ES6 یک پلاس است اما نه ضروری است
- دانش پایه HTML و CSS در طول دوره در نظر گرفته شده است

درباره دوره
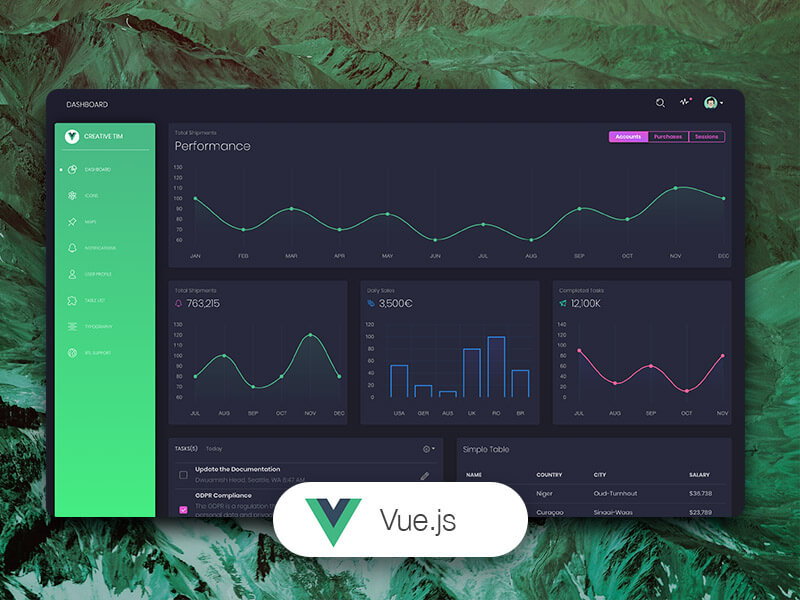
مهم نیست که در آن Metric شما نگاه (گوگل روند، ستاره Github، تویت ها …) VueJS ستاره تیراندازی در جهان از جاوا اسکریپت چارچوب – آن را به سادگی شگفت انگیز است!
چارچوب فروپاشی بسیار محبوب هستند چرا که ما این تجربه واکنش پذیر و عالی را که ما از برنامه های موبایل می دانیم به ما می دهد – اما اکنون در مرورگر! جای تعجب نیست که جابز نیاز به مهارت های چارچوب چارچوب VueJS را در میان بهترین پرداخت ها در صنعت دارد!
شما ممکن است Angular 2 و ReactJS را بدانید، خوب، VueJS ترکیبی از بهترین هر دو قاب و ساخت هر چیزی را از کوچک ابزارک به بزرگ، برنامه سازمانی سطح نرم افزار یک نسیم و مقدار زیادی از سرگرم کننده! و اگر شما دو فریم ذکر شده را نمی دانید: این نیز خوب است، این دوره هیچ گونه دانش از هر چارچوب ظاهری دیگر را انتظار نمی رود – شما در طول این دوره یاد خواهید گرفت!
مثال :
<script src="https://unpkg.com/marked@0.3.6"></script>
<script src="https://unpkg.com/lodash@4.16.0"></script>
<div id="editor">
<textarea :value="input" @input="update"></textarea>
<div v-html="compiledMarkdown"></div>
</div>
new Vue({
el: '#editor',
data: {
input: '# hello'
},
computed: {
compiledMarkdown: function () {
return marked(this.input, { sanitize: true })
}
},
methods: {
update: _.debounce(function (e) {
this.input = e.target.value
}, 300)
}
})
توجه
برای دسترسی به فصل های این دوره باید ابتدا در دوره ثبت نام کنید.
توجه
برای شروع پرسش و پاسخ باید در دوره ثبت نام کنید !
اطلاعات فروشنده
| نام فروشگاه: | سرمهندس |
| فروشنده: | طاها عسگري |
| آدرس: |
خراسان رضوی ایران |
| امتیاز | 4.38 امتیاز از 8 دیدگاه |










نقد و بررسیها
هیچ دیدگاهی برای این محصول نوشته نشده است.